CSS RGB Colors
An RGB color value represents RED, GREEN, and BLUE light sources.
RGB Value
In CSS, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255.
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like this: rgb(255, 255, 255).
Experiment by mixing the RGB values below:
hsl(201, 100%, 32%)
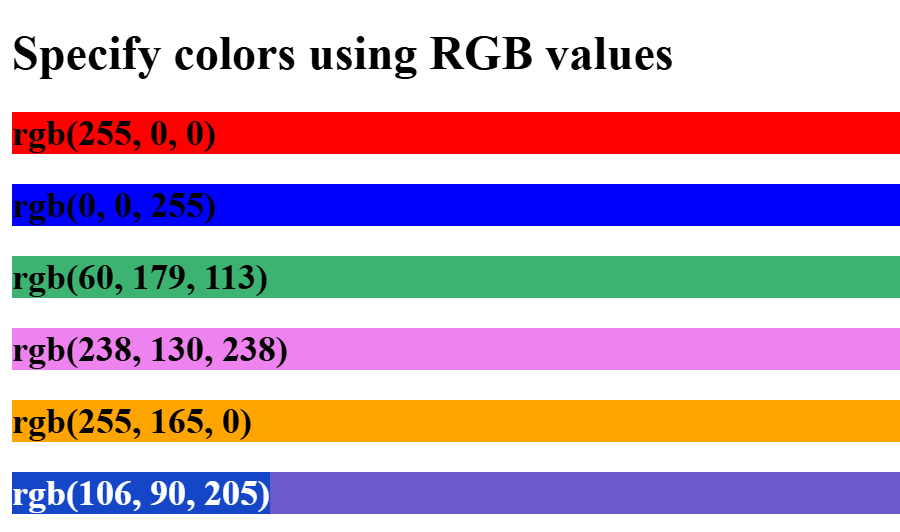
Example
<!DOCTYPE html>
<html>
<body>
<h2>style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h2>
<h2>style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h2>
<h2>style="background-color:rgb(60, 179, 113);"></h2>
<h2>style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h2>
<h2>style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h2>
<h2>background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h2>
</body>
</html>
Result:

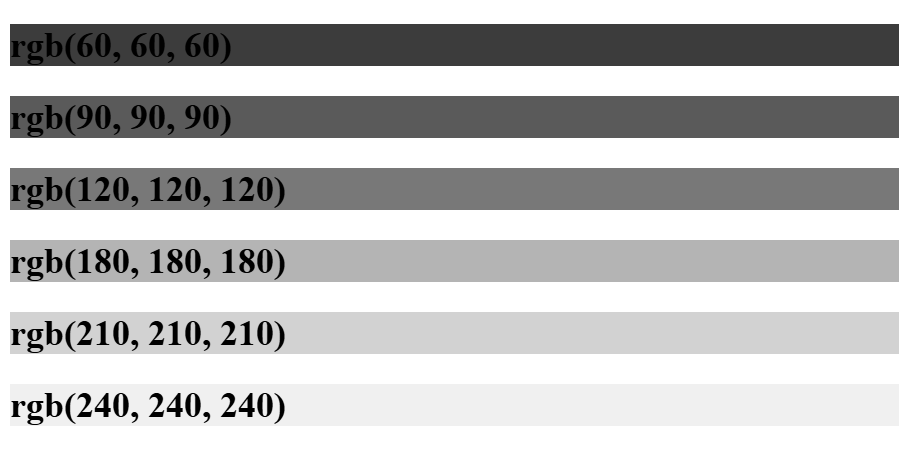
Example
<!DOCTYPE html>
<html>
<body>
<h2>style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h2>
<h2>style="background-color:rgb(90, 90, 90);">rgb(90, 90, 90)</h2>
<h2>style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h2>
<h2>style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h2>
<h2>style="background-color:rgb(210, 210, 210);">rgb(210, 210, 210)</h2>
<h2>style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h2>
</body>
</html>
Result:
Shades of gray
By using equal values for red, green, and blue, you will get different shades of gray: